
Oystar
is an app for college students to get connected with each other by creating and participating in all kinds of activities and events.
Project Overview
Project type: Capstone project at Brainstation 2022
Role: UX Researcher, Ideation, UI/UX Design, Prototyping, Testing
Timeline: 8 weeks
Tools: InVision, Figma, Photoshop
Design Process

Empathize Define Ideate Test Refine
Empathize
Let's get started!
Motivation for the Project
Coming to Canada as an international student, I experienced various difficulties as most international students did: culture shock, homesickness, academic challenge, and so on. However, I found the biggest issue was being disconnected. I was still active talking to my old friends back home and made some new friends here, but I felt it was hard to step out of the same, tiny comfort zone. I would like to know more people my age to share experiences, exchange ideas, or just hang out to have fun.
How's it going now?
Problem Space
International students have been playing a critical role in a country’s economic and social development. In Canada, there were 621,656 international students by 2021. It is noticeable that in 2019/2020, the numbers of international student enrolments in colleges and universities were 153,360 and 235,422 respectively. However, many of them are facing problems related to unsatisfied social opportunities and lacking social connections.
Wait, there's something wrong.
Challenge
However, one of the most significant challenges that many students face is finding a community and finding a network to build as they are entering their new institution. This could grow worse to loneliness, mental exhaustion, panic attacks and social isolation as those students experience culture shock and challenges in academic and social life.
What did the stats say?
Secondary Research
In 2019/2020, the proportions of international students in college were 29.9% in Ontario and 23.3% in British Columbia.
“Students rely on their social networks at school to make sense of life.”
Many college students and first-generation college students are away from home for the first time. They must create new and healthy relationships, adapt to different environments, manage stress, and learn resiliency and discipline.
“Connecting with other people is especially important for incoming students as they adjust to the realities of new living arrangements and relationships.”
Maybe there's something we can do.
Opportunity
As college students are more likely to interact with people of the same age, I think it’s a good opportunity to build an app for college students to get connected with other college students, promote self-growth, and share their interests by organizing and participating in activities and events.
If we do this, then perhaps good things will happen!
Hypothesis statement
I believe that most international students had difficulties when transitioning to a new culture. I will know I’m right when I see ⅔ of my interviewees share similar experiences.
Proto HMW: How Might We help international students get accustomed to a new culture in order to have a comfortable campus life?
But first, we need to hear from our users.
Interview Insights
I conducted three 1:1 interviews with people who had experience with the problem space. All interviewees were 20-30 and had attended college in another country.
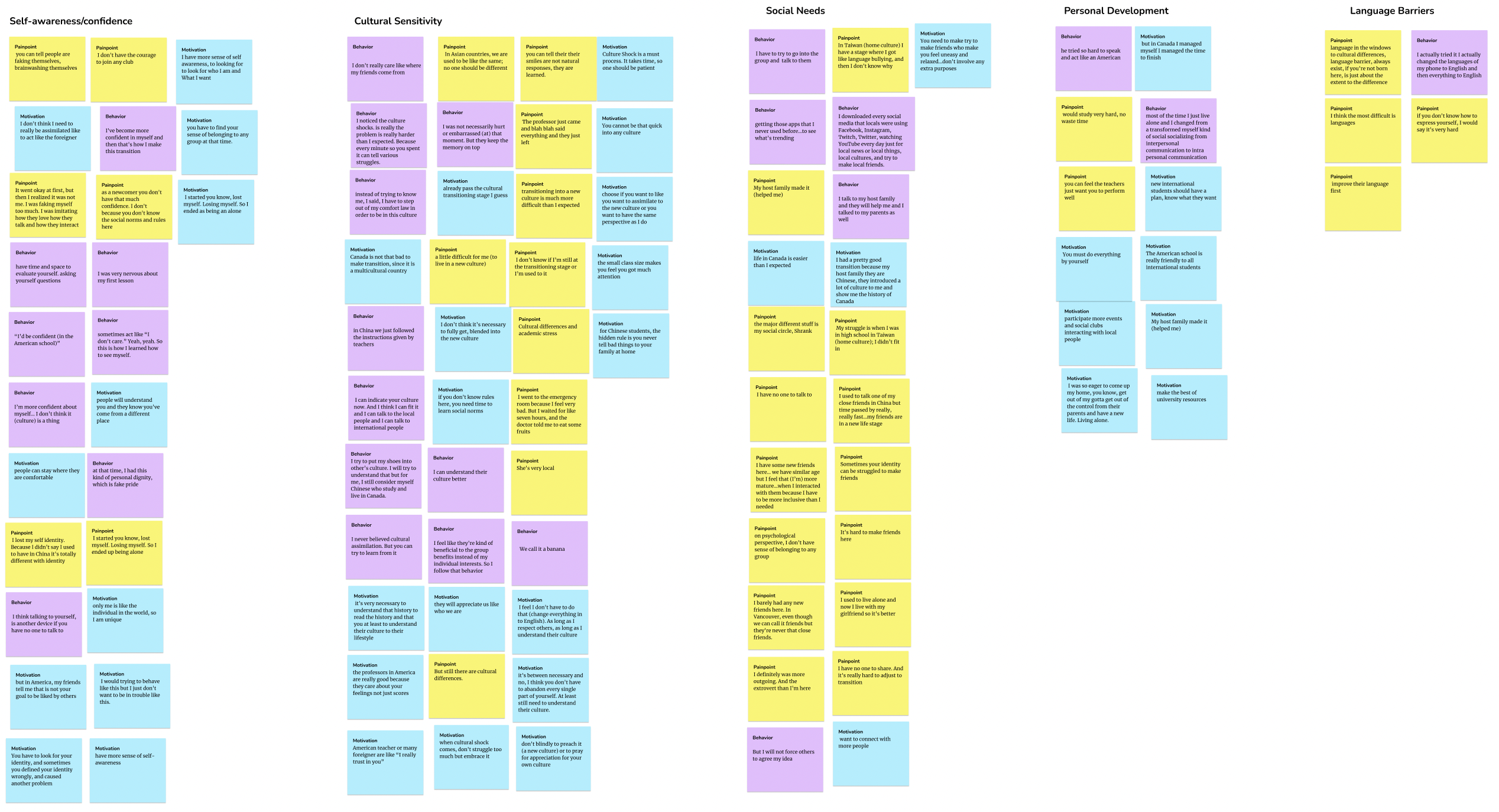
I categorized the interview notes into users' Behavior, Pain points, and Motivation and divided them into 5 themes.
self-awareness/confidence
International students at college or universities feel anxious and not confident in their transition to another culture.
social needs
All interviewees agreed that participating in social activities with peer students benefits students socially and emotionally.
language barrier
Insufficient language skills make international students less confident in a new environment.
cultural sensitivity
People are more sensitive to the similarities and differences between their home culture and the host culture, and they might be intimidated to reveal their cultural identity when they are new to an environment.
personal development
People seek opportunities to grow personal skills to get more accustomed to the new environment.

Affinity Map
As the theme that collects the most pain points, meeting Social Needs has been a big topic for today’s young people. However, it is still an underestimated area for international students who are new to an environment. Also, as people are more likely to socialize with the same group, it is not easy for them to get connected only with students from other colleges or universities.
Revised HMW: How Might We help international students share their own culture in a foreign country in order to be more confident in the new adventure?
→ When I revisited my Problem Space and Interview Notes and Insights, I realized that getting accustomed to a new culture is NOT the ultimate goal for international students; it’s the medium for them to have a more confident and better life in their new life. Since all my interviewees agreed that they would keep their own cultural identities, I want my design to help students get connected to the new culture while confidently being part of it.
Define
We need a representation of our target audience.
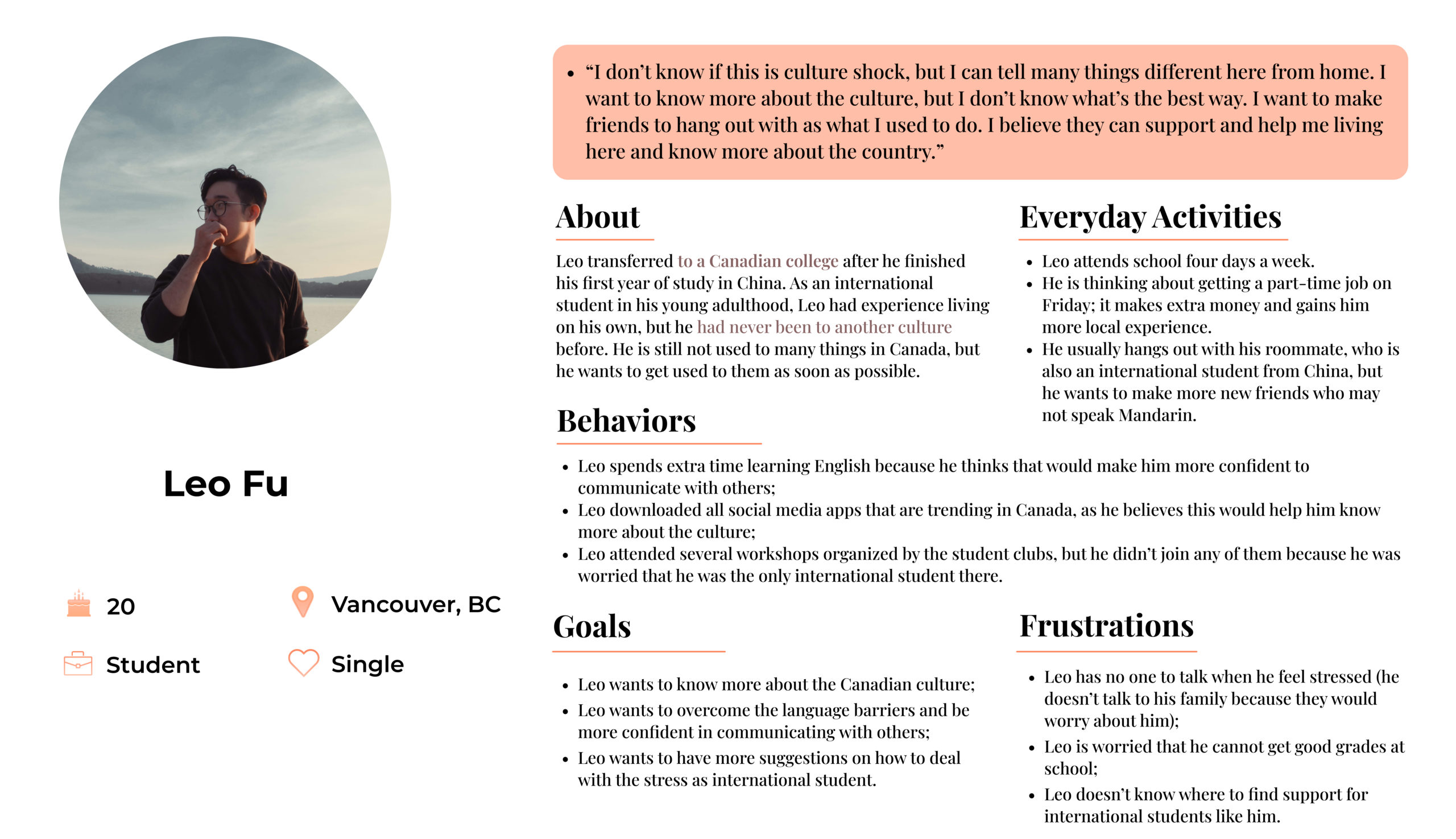
Persona

Based on the interview insights, I created Leo — an international student who just transferred to a Canadian college and is still in his transition to the new environment. He is motivated to know more about the country and make friends there. He wants two-way communication with his new friends as he can also introduce his culture to others.
We don't want to miss out on any chance to interact with target users at each stage.
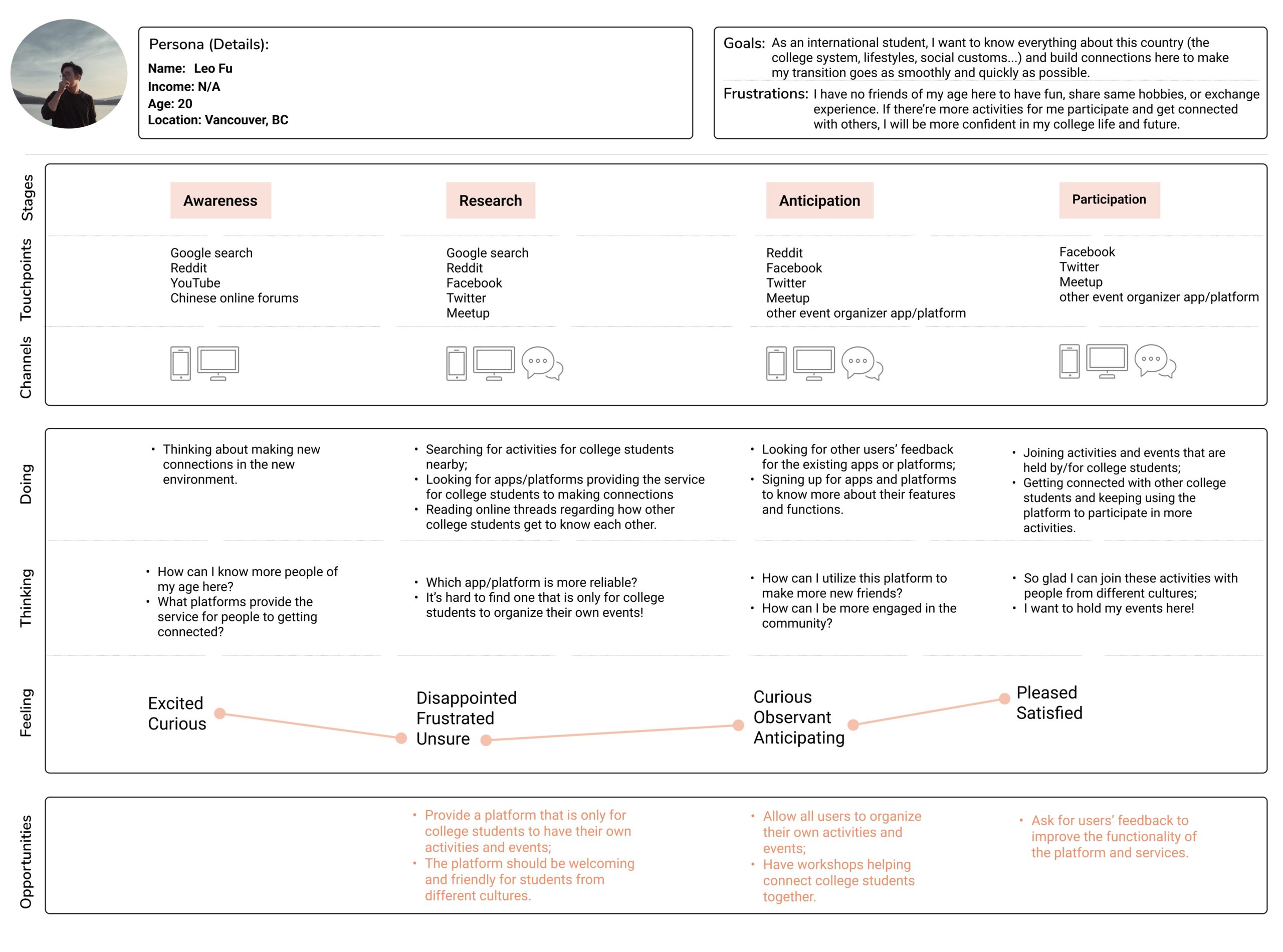
Experience Map

In order to improve the user experience of my product, I created this experience map to build further empathy and understanding with my users.
"Know thy enemy and know yourself"
Competitive Analysis
To make a more comprehensive design solution, I conducted a competitive analysis on Meetup and Eventbrite, two of the most popular apps for event organizing and sharing. This provides me with strategic insights into the features, functions, flows, and feelings.

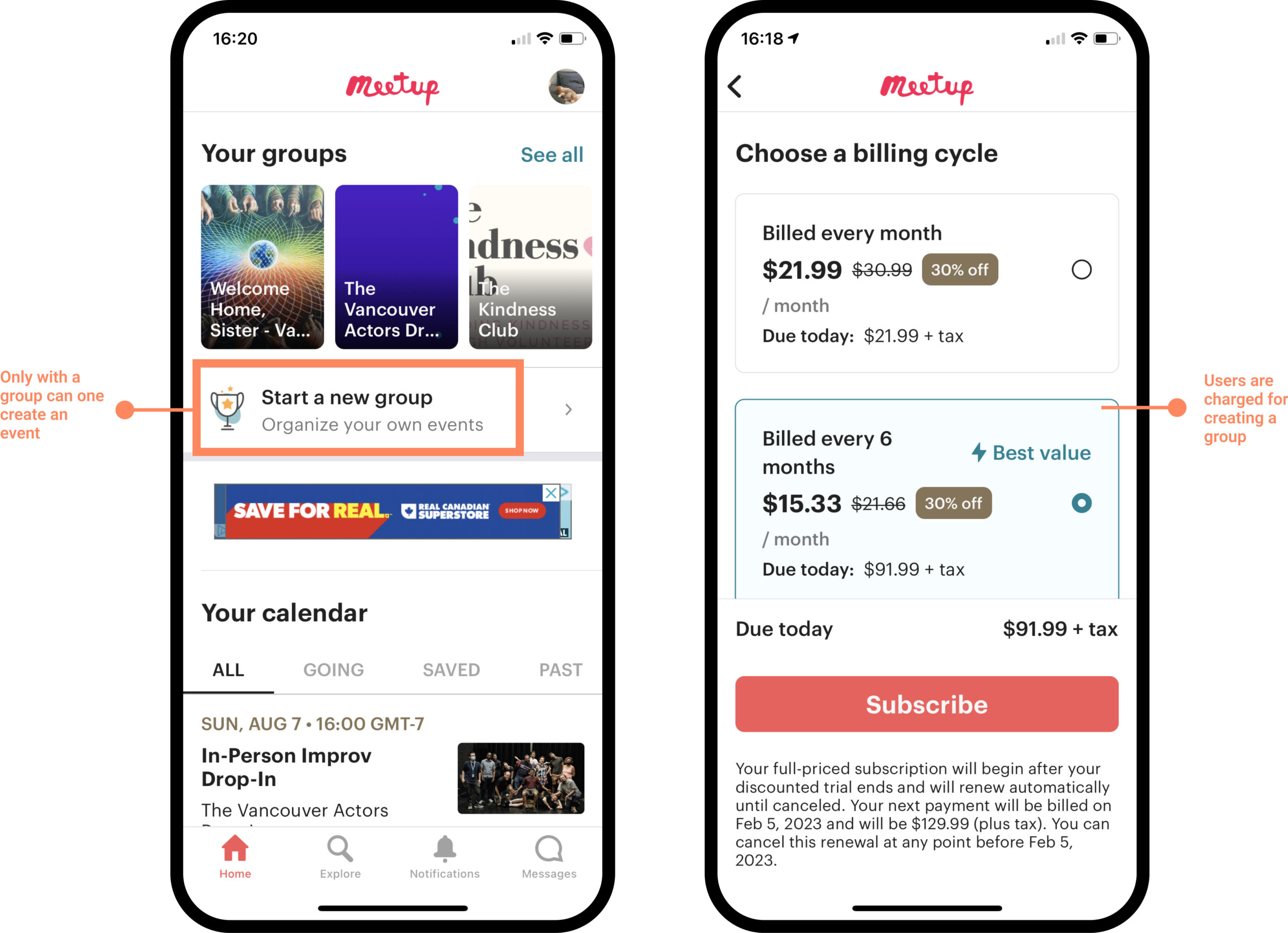
Meetup
Strengths:
- it can be used in 180 countries;
- it has a wide range of activities and events being held every day;
- it provides a safe environment by offering a function to report abusive users.
Weaknesses:
- it charges organizers higher and higher to create a group;
- one must create a group before hosting an event;
- notifications are not directed to the event itself.
Opportunities:
- free for organizers to create the first group;
- users can create events without having a group;
- notifications are directed to the event itself.

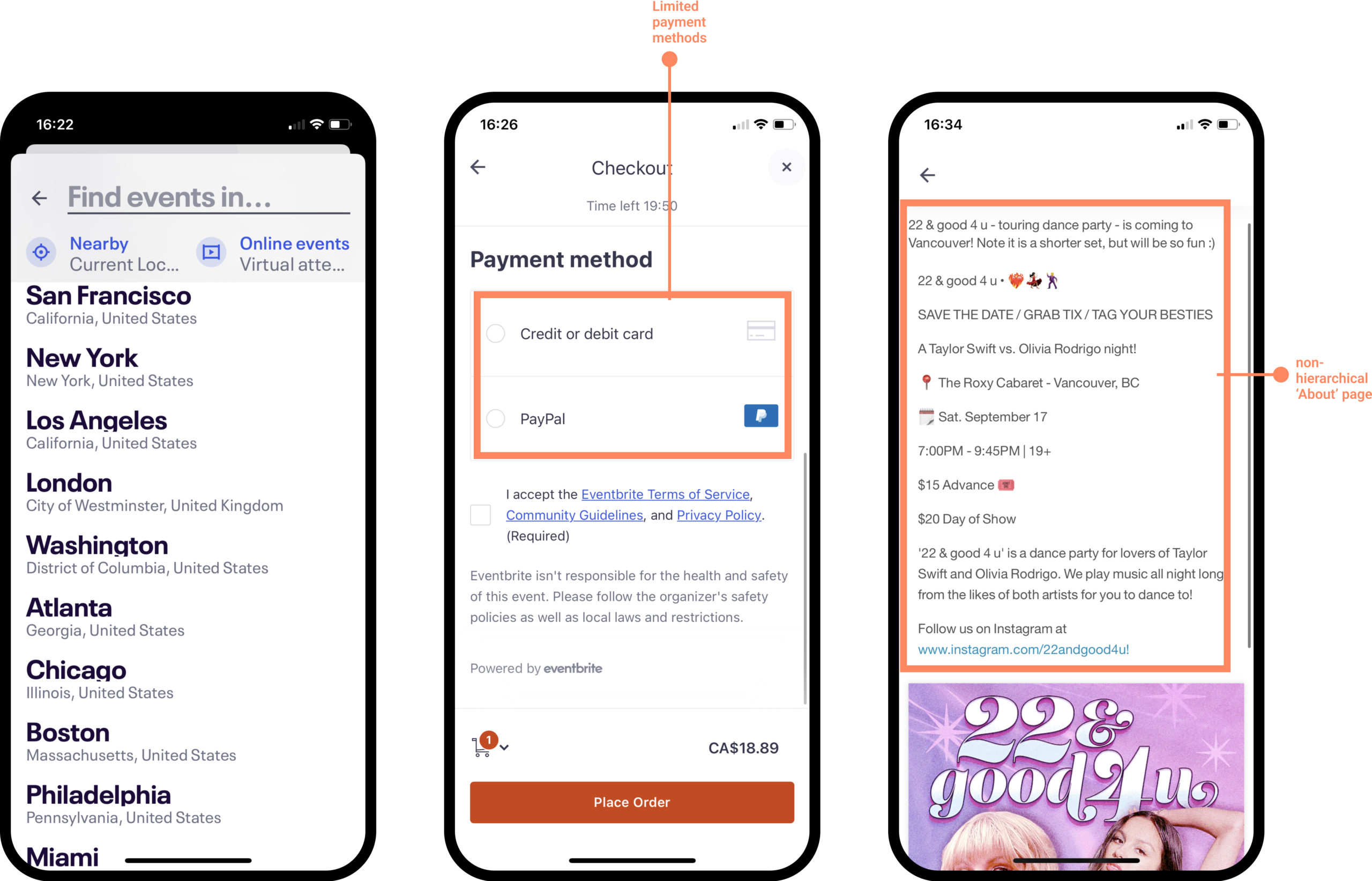
Eventbrite
Strengths:
- it includes different local shows and events;
- notifies ‘Free’ on the display page when the event is free from charge.
Weaknesses:
- it is mostly used in America and some Canadian cities;
- not enough payment methods (only credit/debit card and PayPal);
- no hierarchy on the ‘About’ page.
Opportunities:
- allow users from different countries to use the product;
- build hierarchy on the ‘About’ page to help users get more information about the event
We should know what our users need.
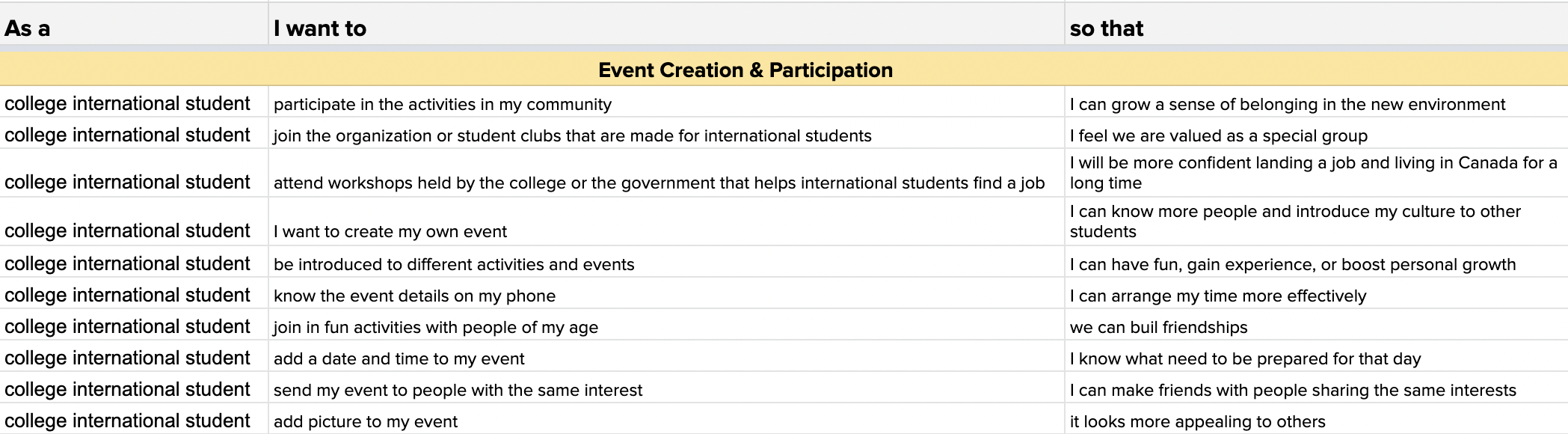
User Epic and Stories
The User Stories combined the insights from the interviews and the Persona, who is created based on the understanding of end-users.

User Story Epic: Event Creation & Participation
It is important to anticipate what happens for users before and after each stage.
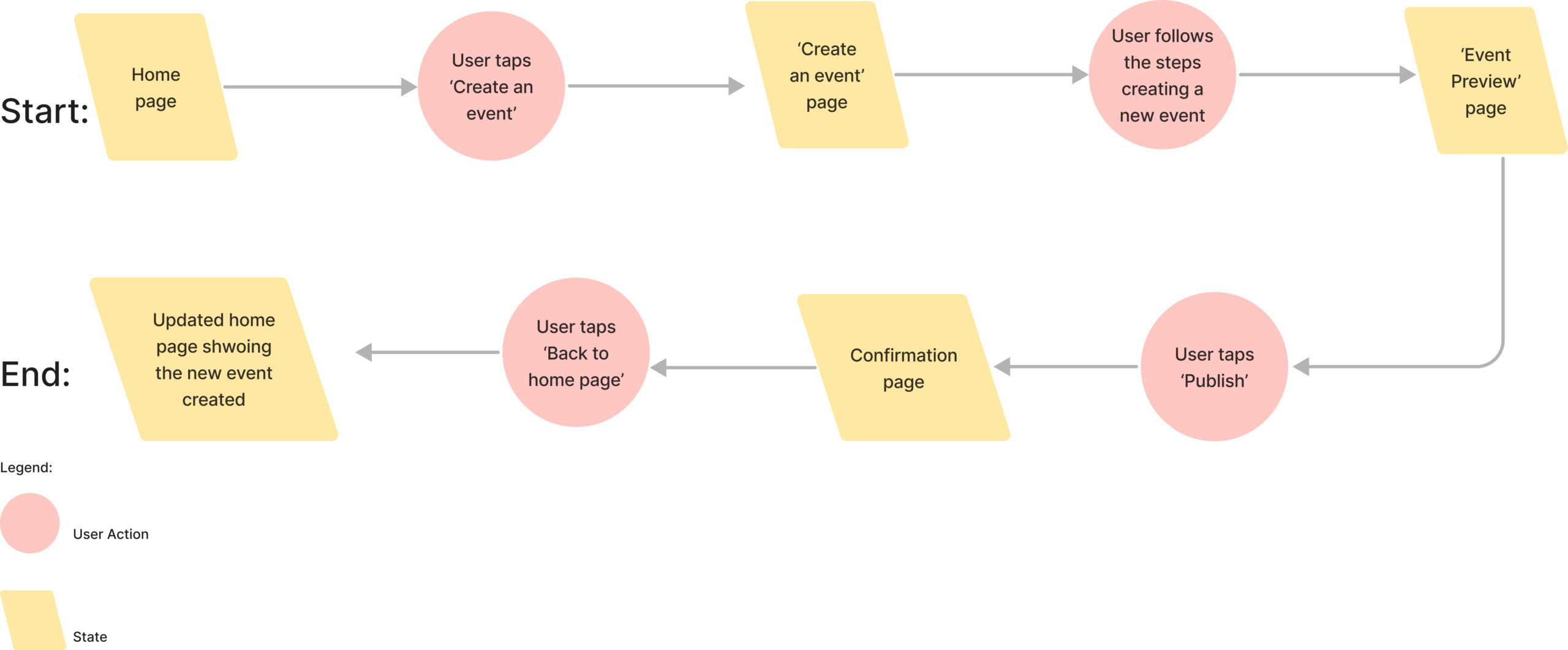
User Task Flow
Goal: User wants to create an event introducing his/her culture to other students.

→ When I revisited the problem space and interview insights, I realized that a major problem for many international students is not having no connection, but only getting connected with people they know from class, and they don’t know how to get connected with more people of their age.
→ Therefore, I expanded my target users from Only international students to all college students, so that international students can make friends with other peer students by participating in activities and hosting their owns.
Ideate
The best idea starts from sketching!
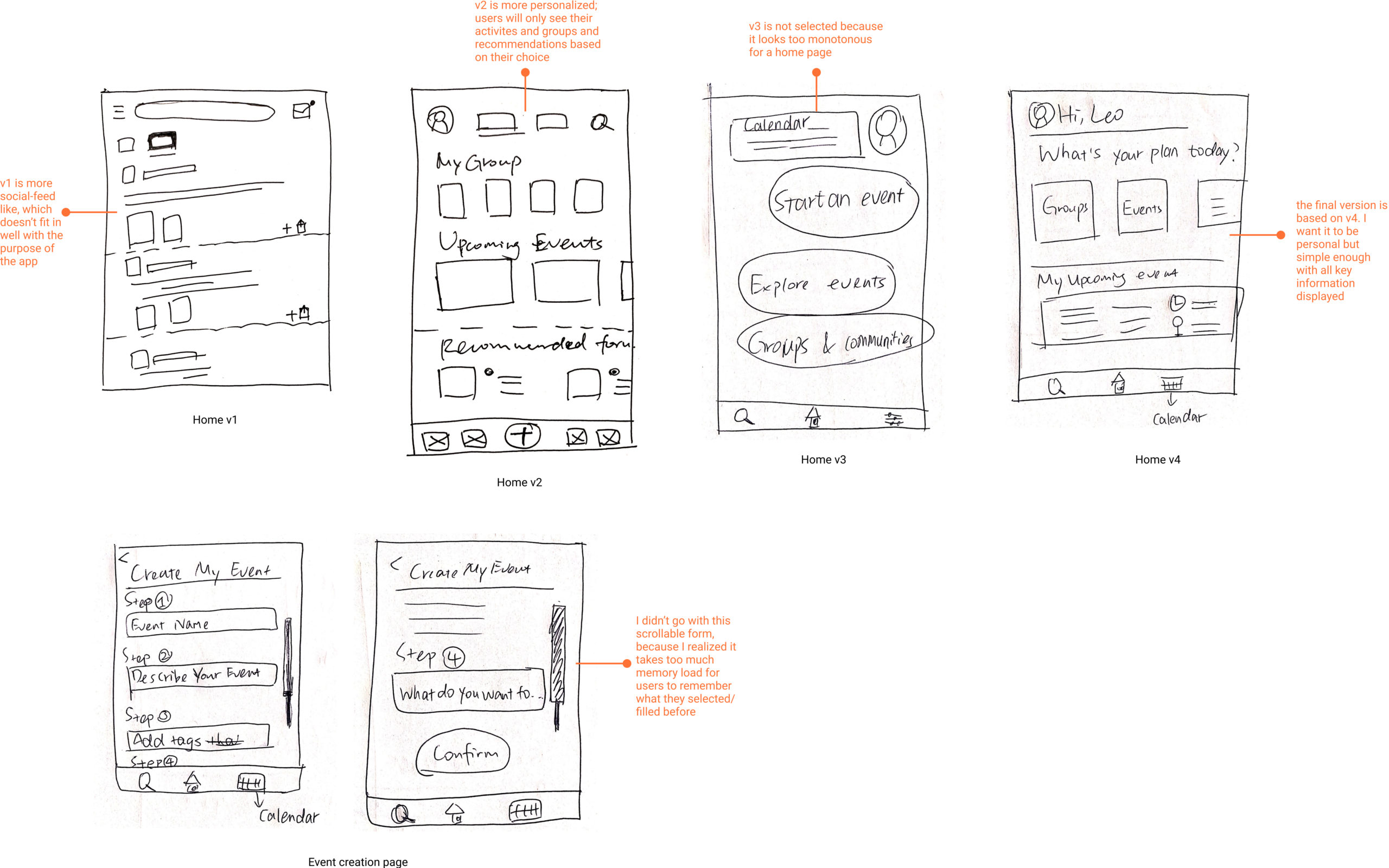
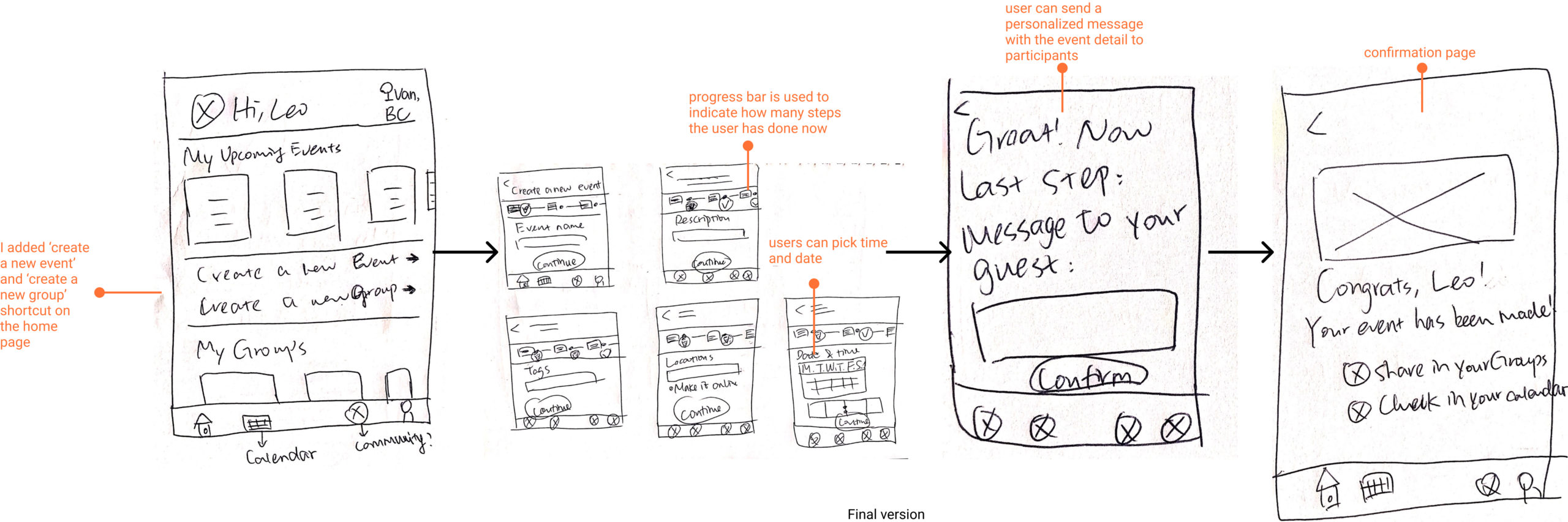
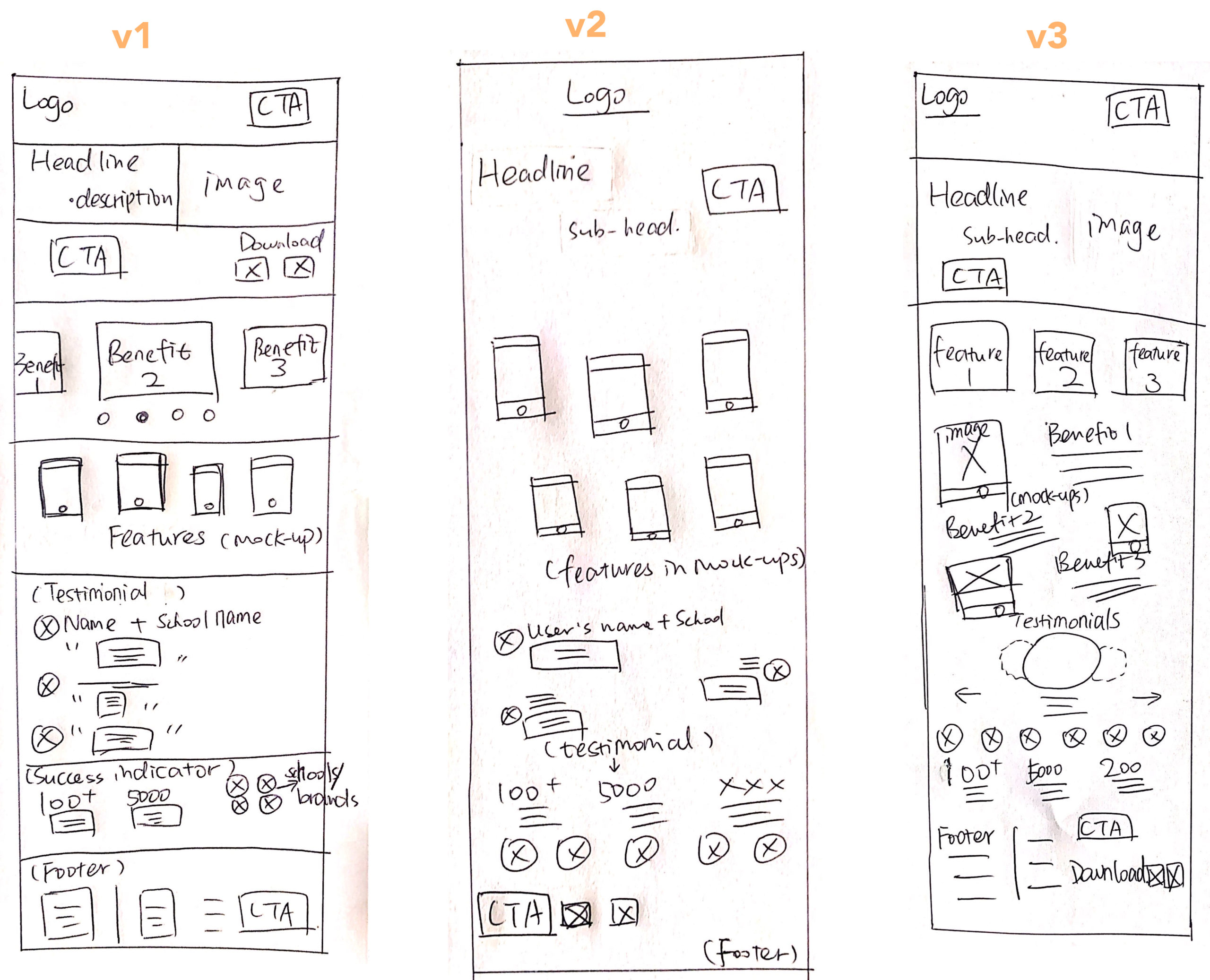
Sketches
With a clear idea of my task flow and inspiration from some existing UI components, I sketched out different versions of the app screen.

Exploratory sketches

Solution sketches
Let's put the greyscale in motion!
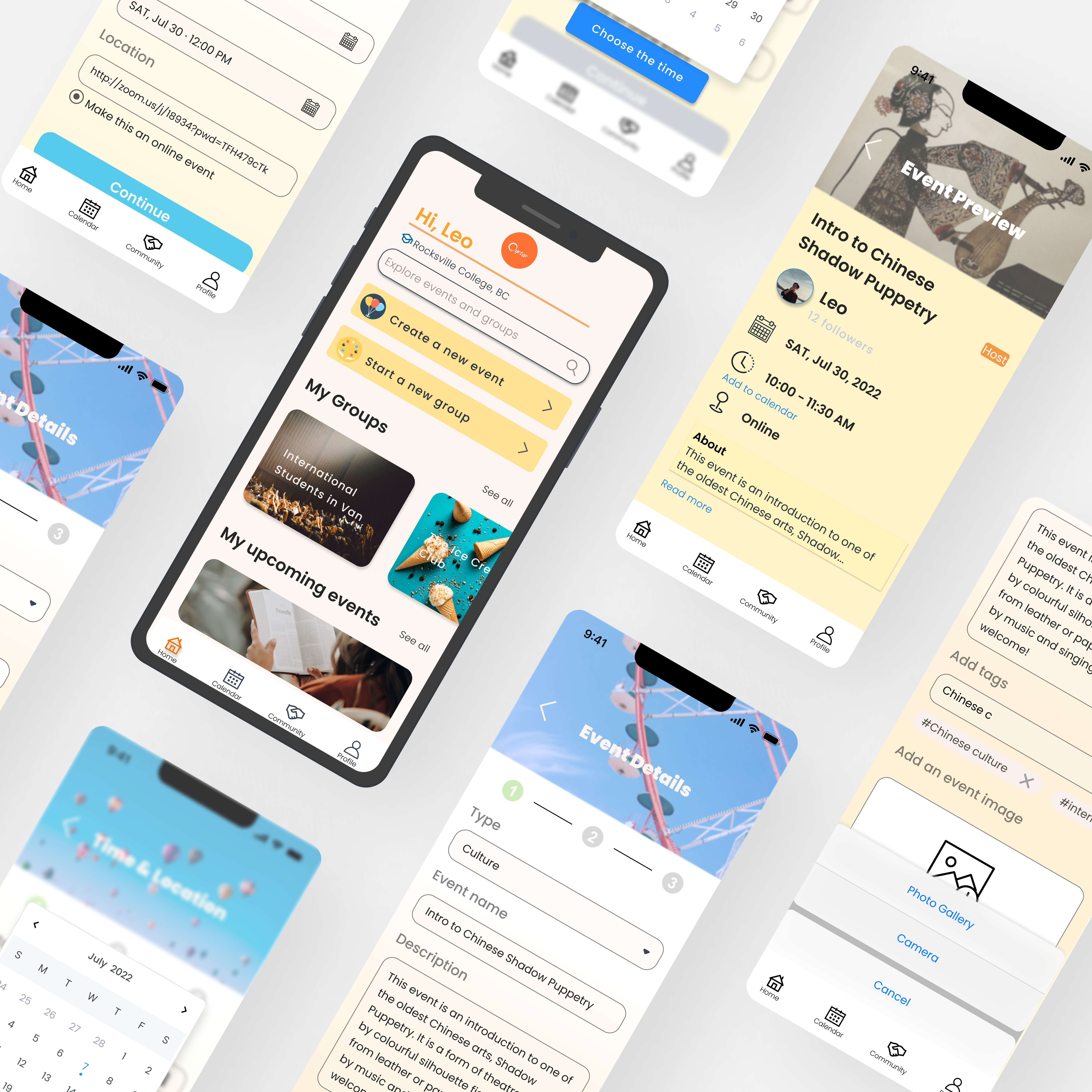
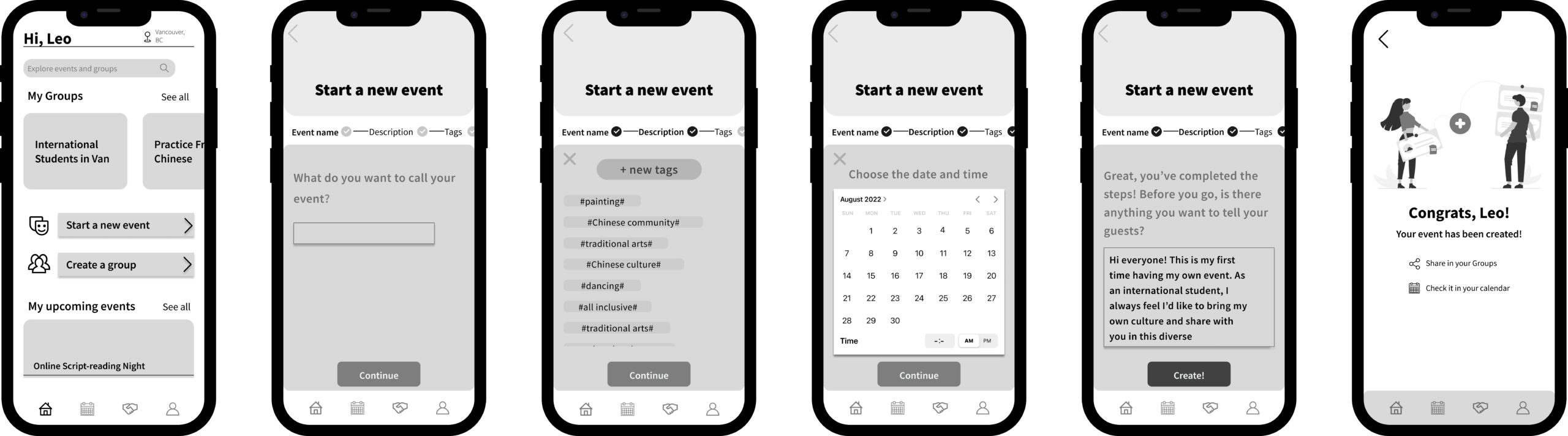
First Interactive Prototype
I crafted the first interactive greyscale prototype on the basis of the sketches. Although no color is injected at this stage, the functionality of the flow is ready to be tested.

Greyscale prototype v1
Test
Only users know the answer to the right design.
Usability Testing
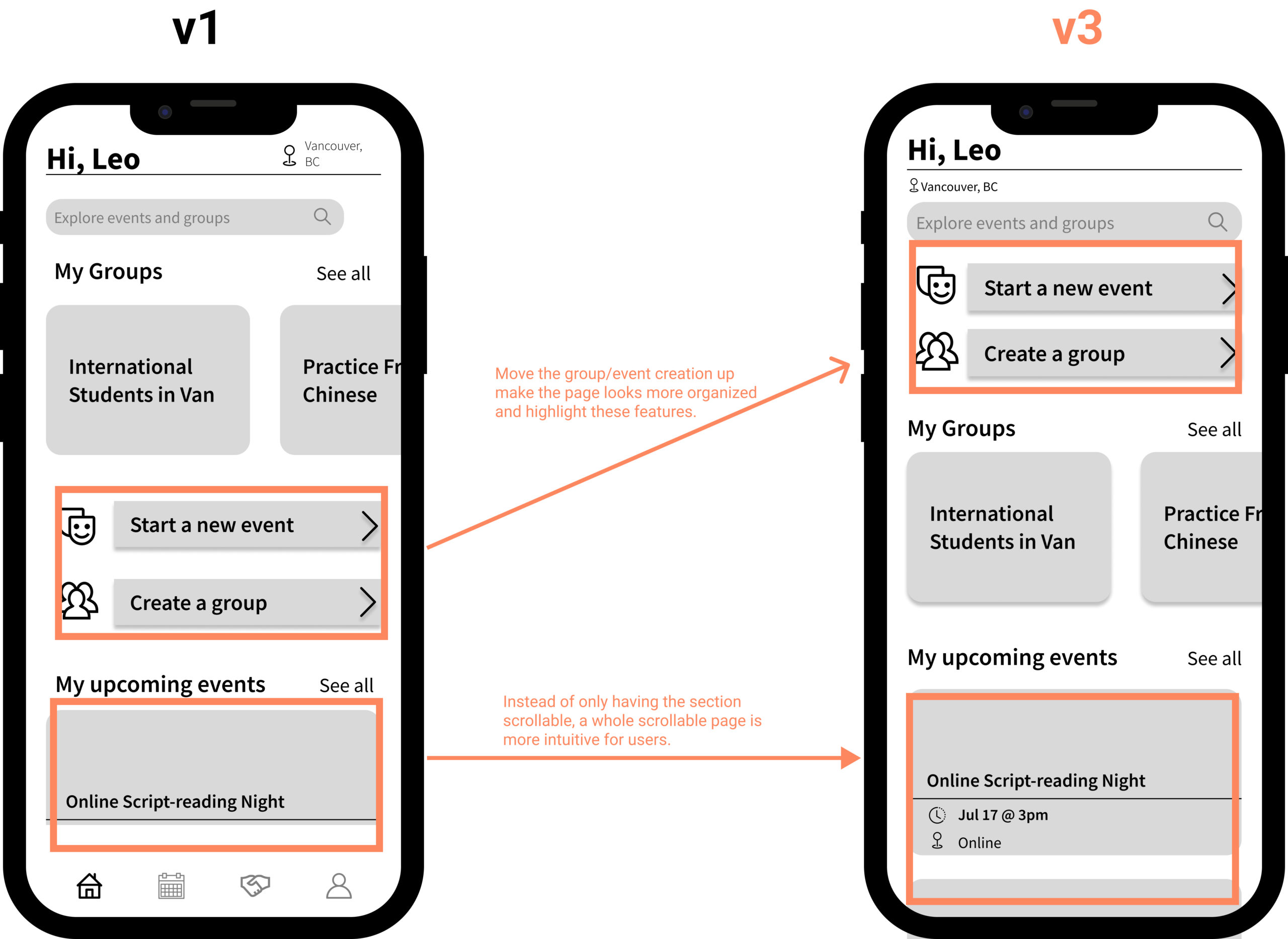
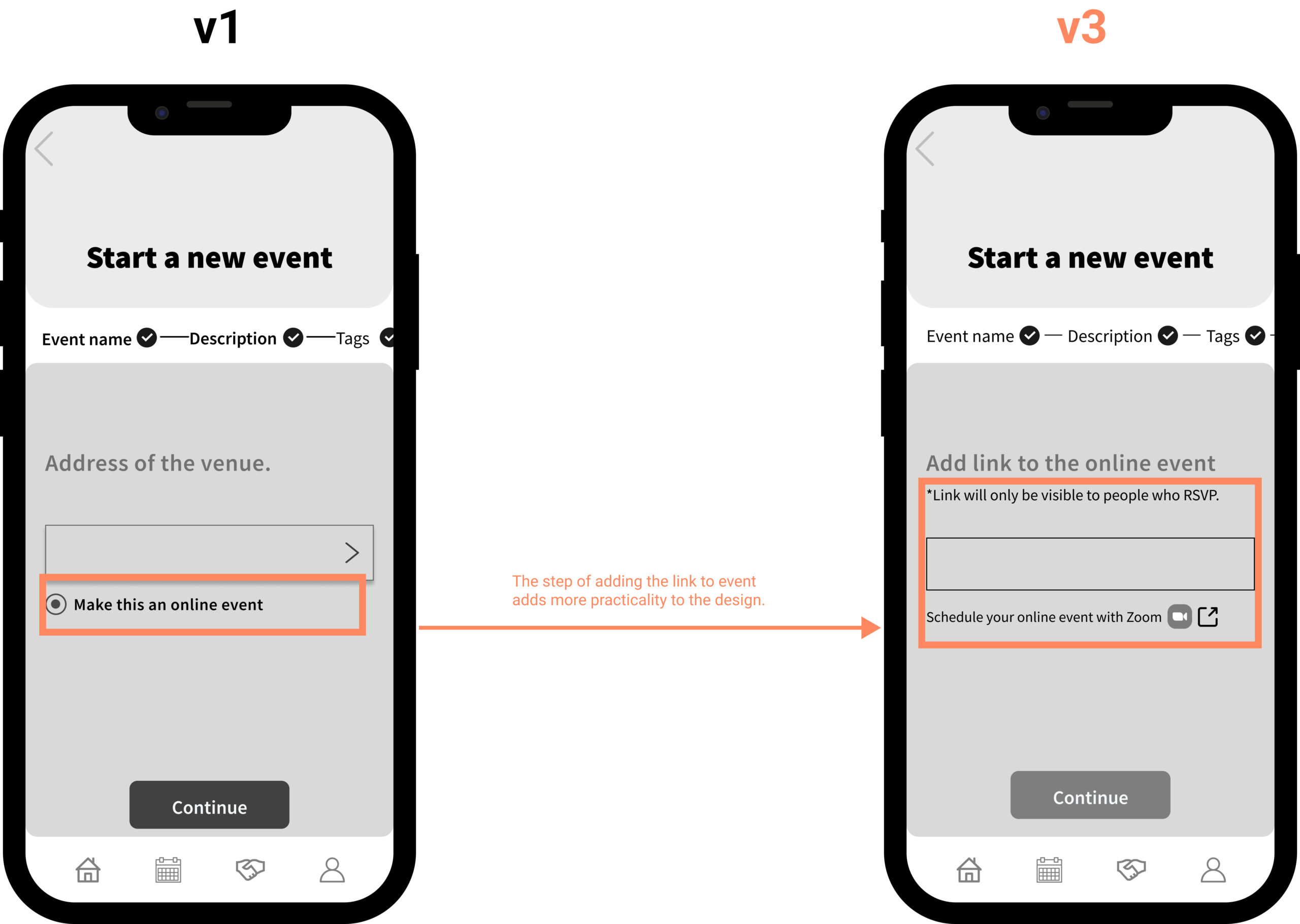
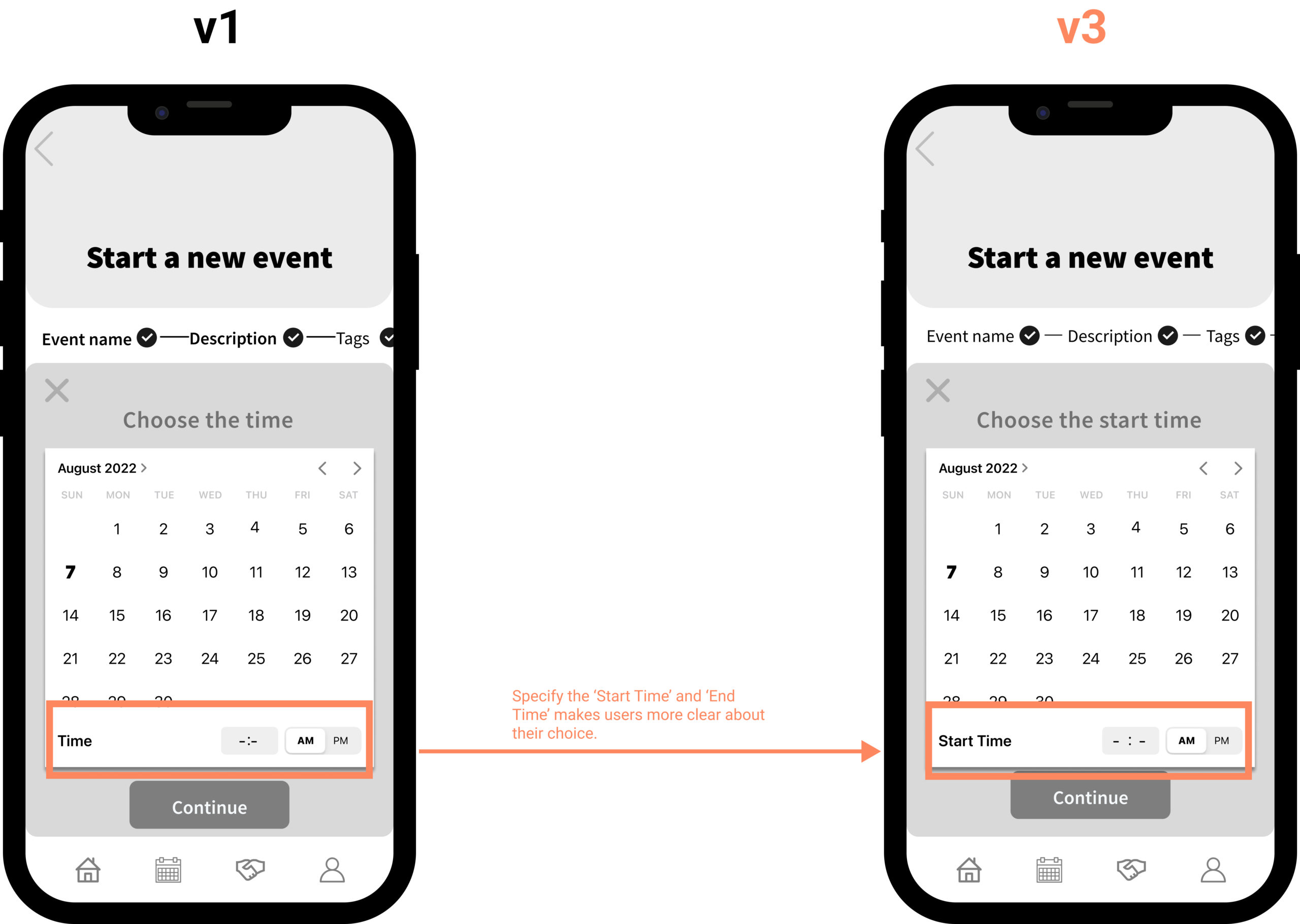
Two rounds of usability testing were conducted with 10 users in total. They were given the same tasks during the process of completing the main flow. Results show that all testers completed the assigned tasks, but many improvements can be made to refine the flow.
From the first round of Usability Testing, I gained massive constructive feedback from UI component, flow structure to icon using and copy writing. It was significantly helpful to gain insights in the place where I never gave a second thought during my wireframing.
Some of the feedback from the second round was similar to that from the first round. This reminds me that regardless of users’ background or personal preferences, some of the user habits are universal, and they are cultivated from many other products.




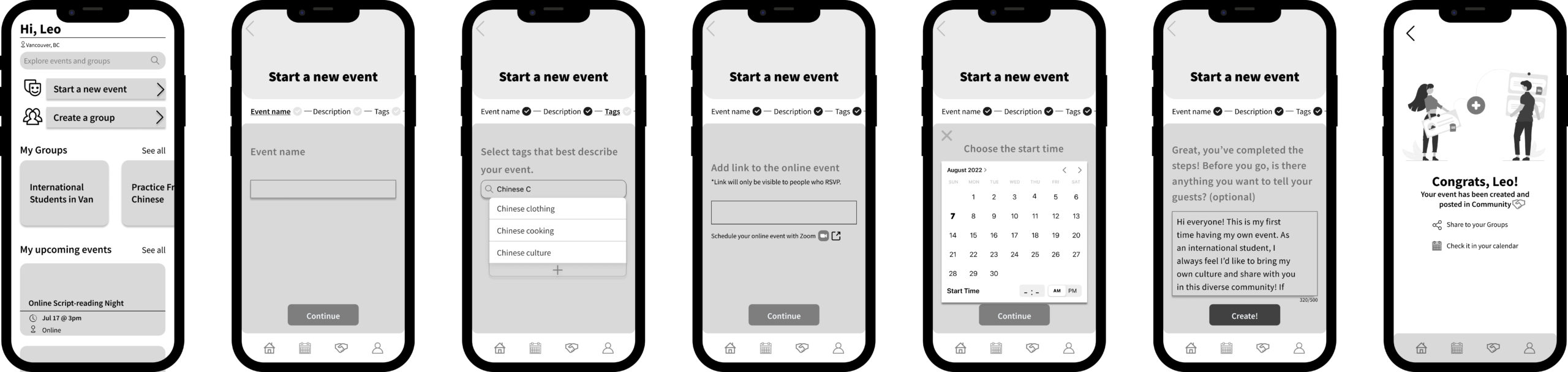
Greyscale prototype v3
Refine
Emotional connection matters!
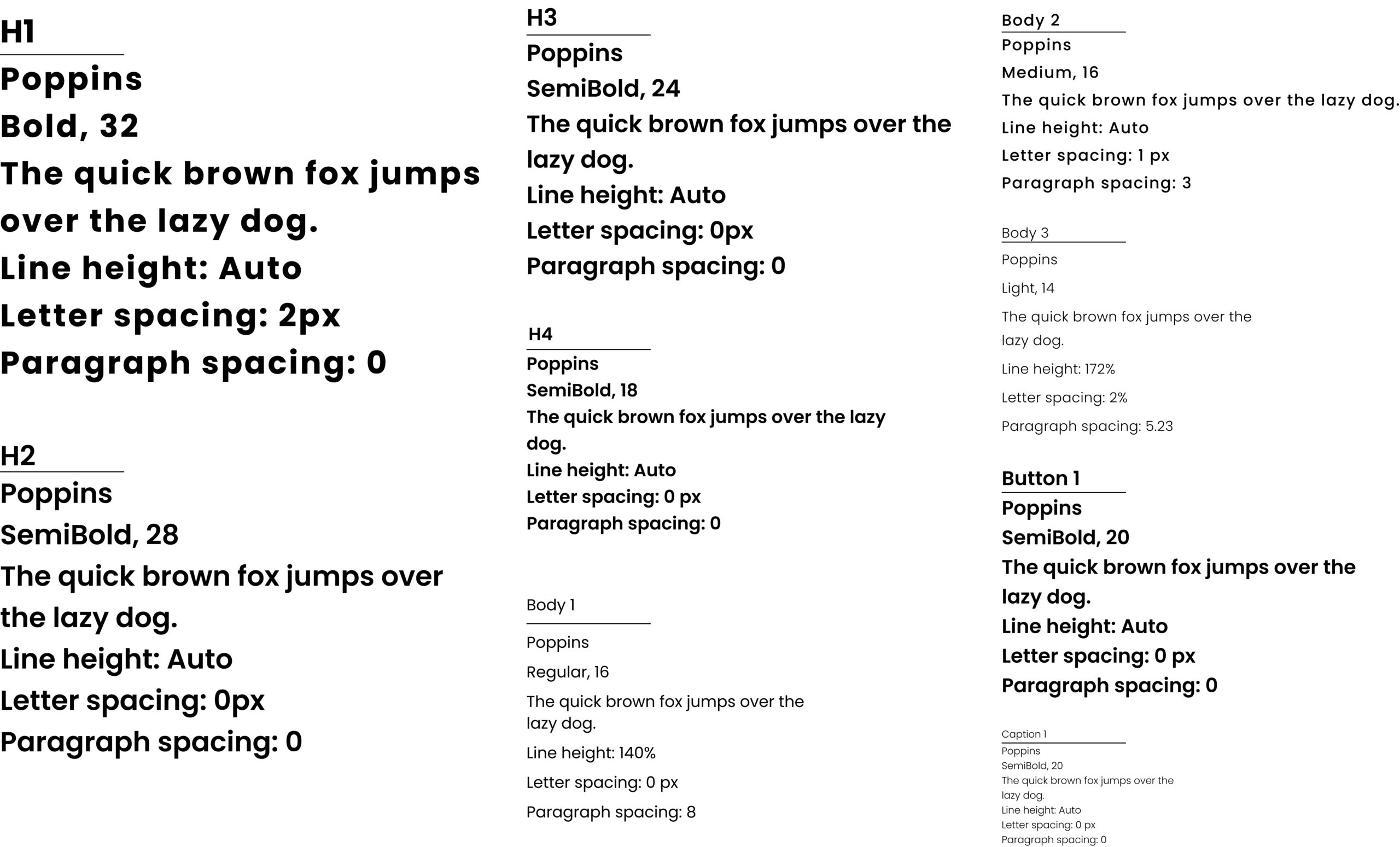
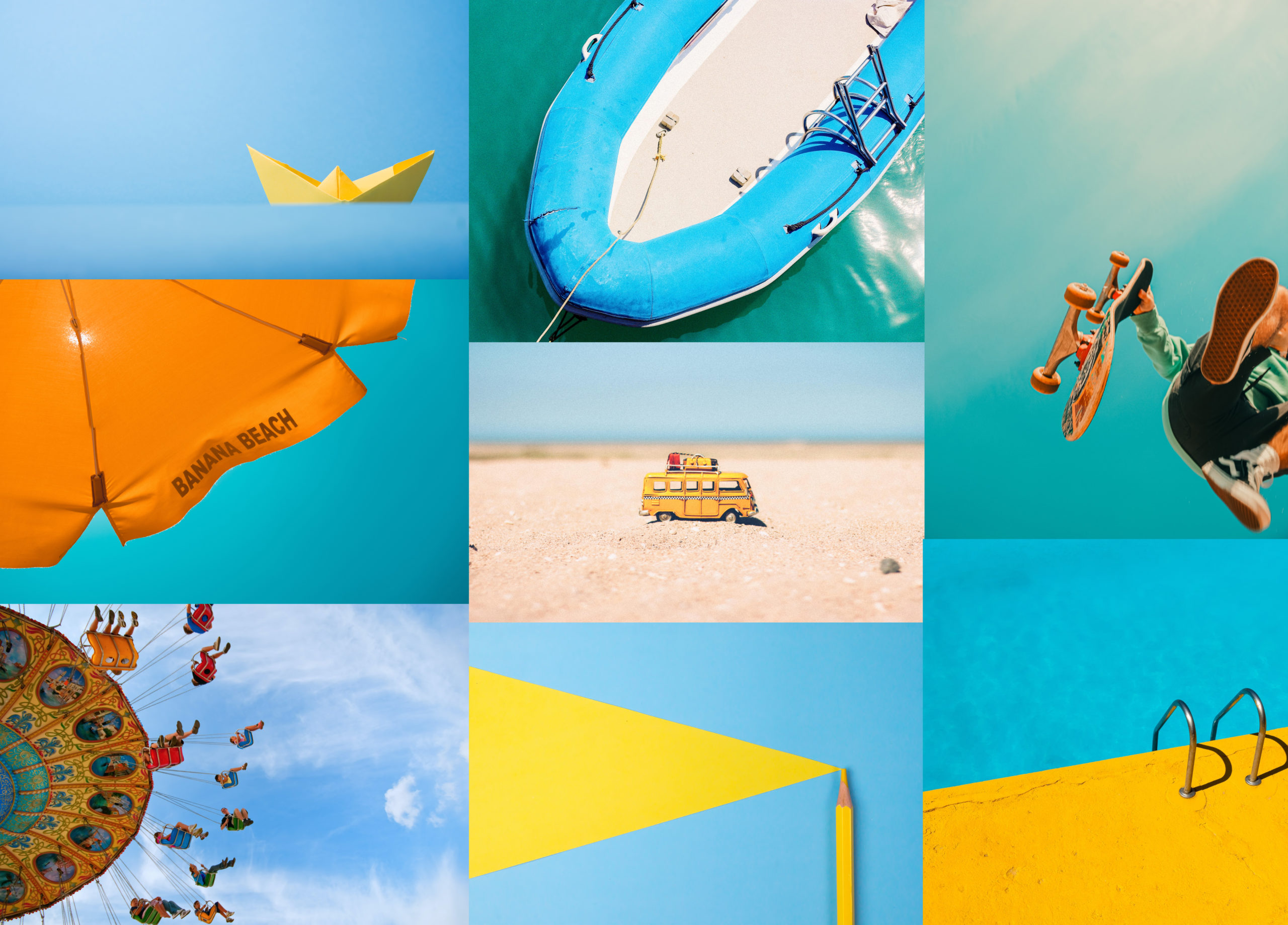
Visual Identity
With the final screens of flow settled, I started brand establishment. My app is for college students, so I listed the following adjectives giving off the vibe:
young playful inviting summery energetic




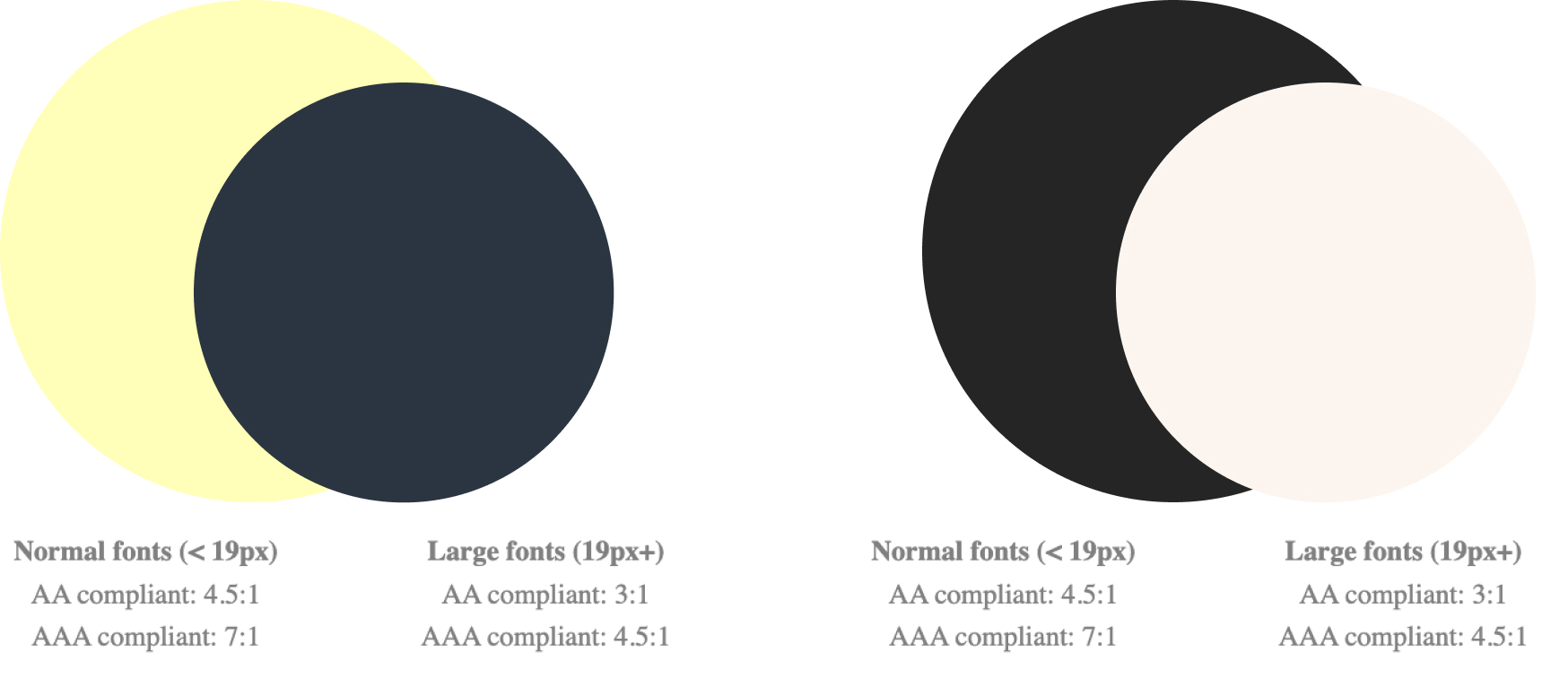
Accessibility consideration
A brand has its own identity to build connection with users.
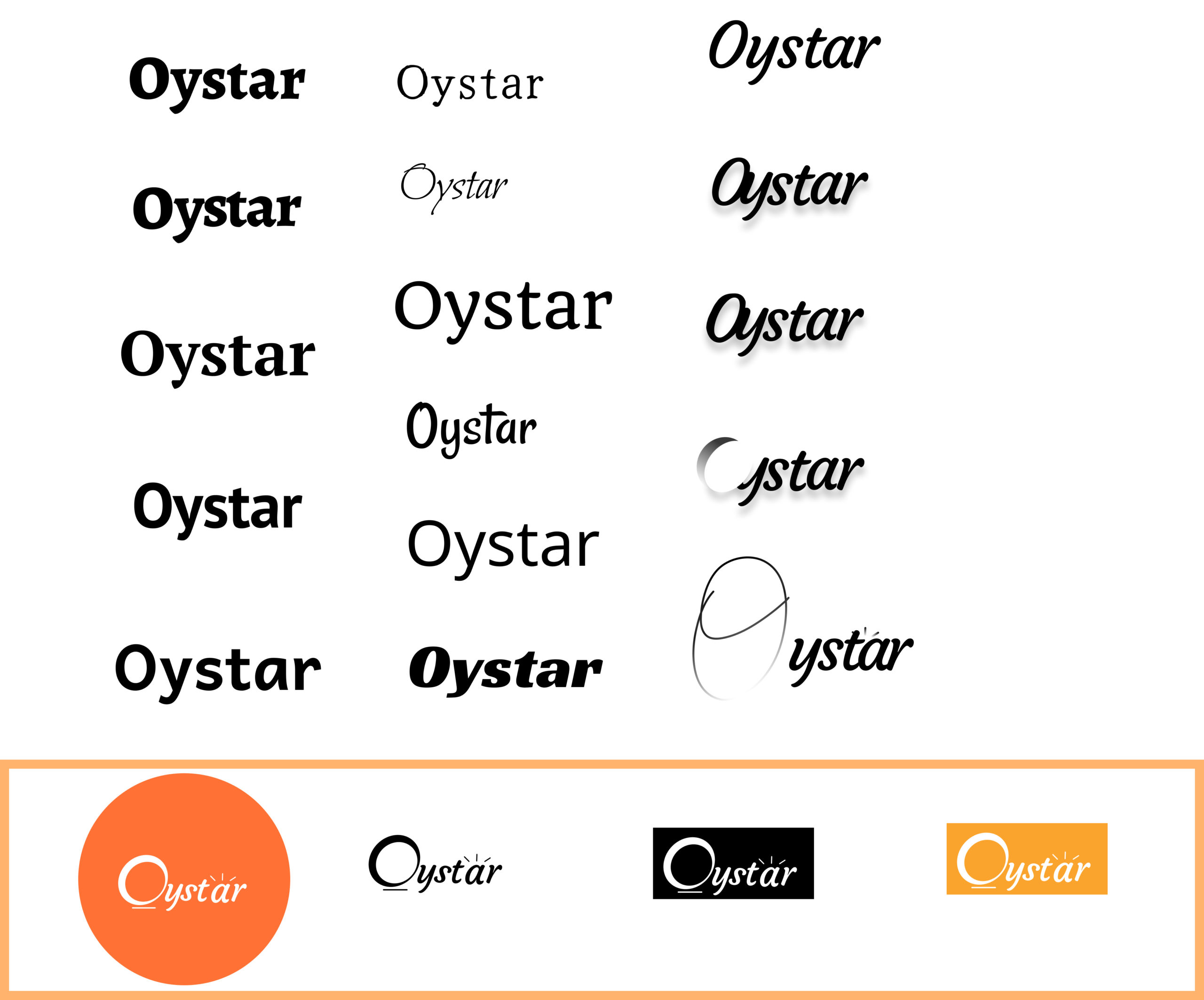
Brand Development
Naming process
- When I first thought about the name of the app, I wanted to include words meaning “bright, prosperous, and lively,” because my app is for college students, and those young people are supposed to be the group having the wildest dreams and embracing all possibilities.
- And the next moment, the line “the world is your oyster” sprang to my mind. It means that everything is open to one, and if one is lucky they could encounter something special. I think this is exactly what I want. Young people are lively, bright, and full of passion. This app is to help them find like-minded people and share everything and anything they like or are curious about.
- Also, they are the future stars of the world, so I named this app “Oystar”.

- In addition to the name of the app, I want to deliver the value of the brand, which is “to live to the fullest and embrace every possibility,” by using wordmarks that are more rounded and inclusive.
Also, to keep its minimalism and consistency, I rounded the colored word mark for the logo.

- For the App icon, I also chose to keep the unique O with starlight.
A interactive representation that is closest to the final design.
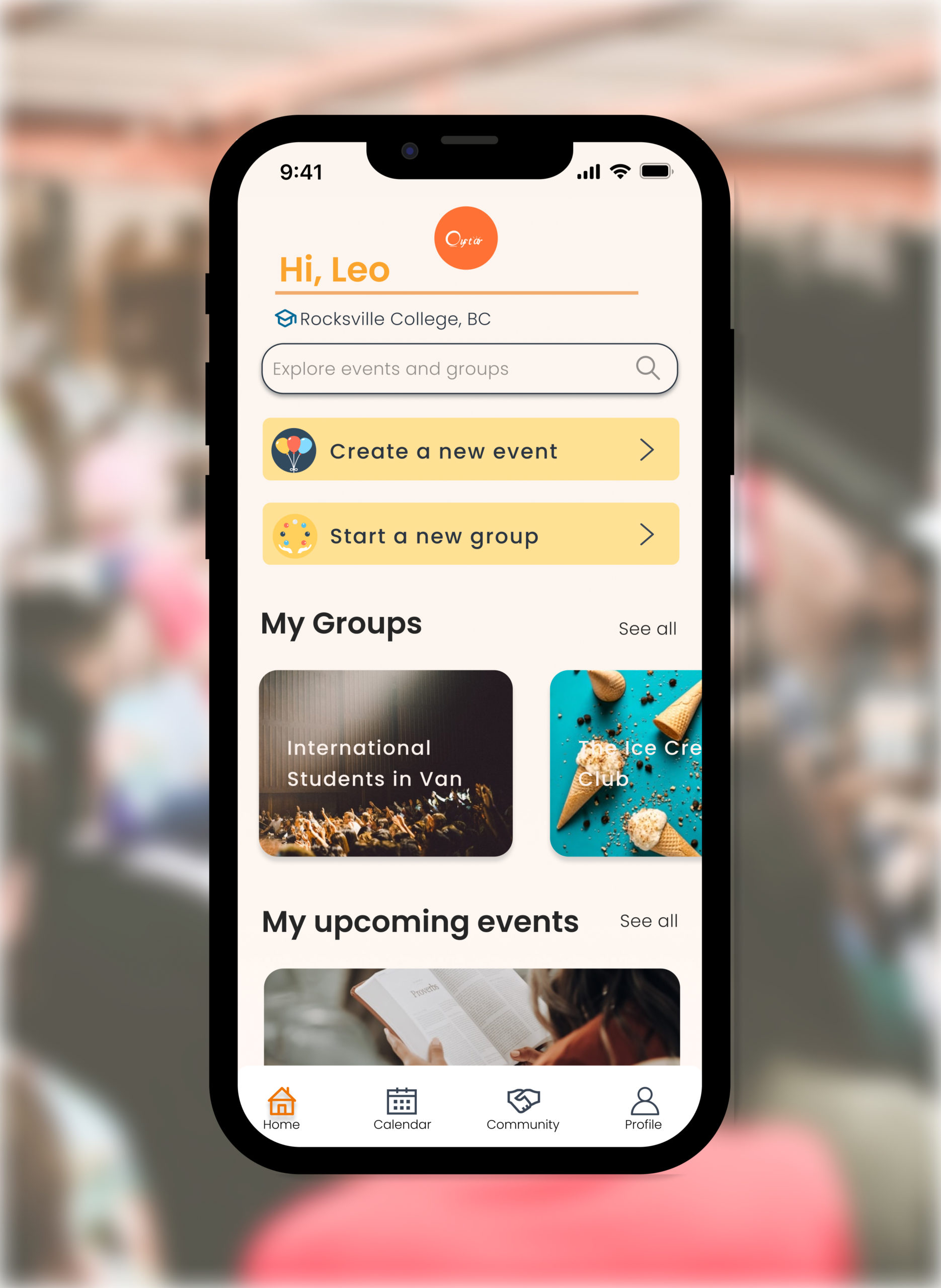
High-Fidelity Prototype
In the final prototype, I combined multiple interactive animations to make this app more real. In the meantime, I injected the colors I drew from the inspiration board.

To make the brand more accessible online!
Marketing Website
I also made a responsive marketing website to showcase my brand and product not only for people who know this app but also for those potential users.

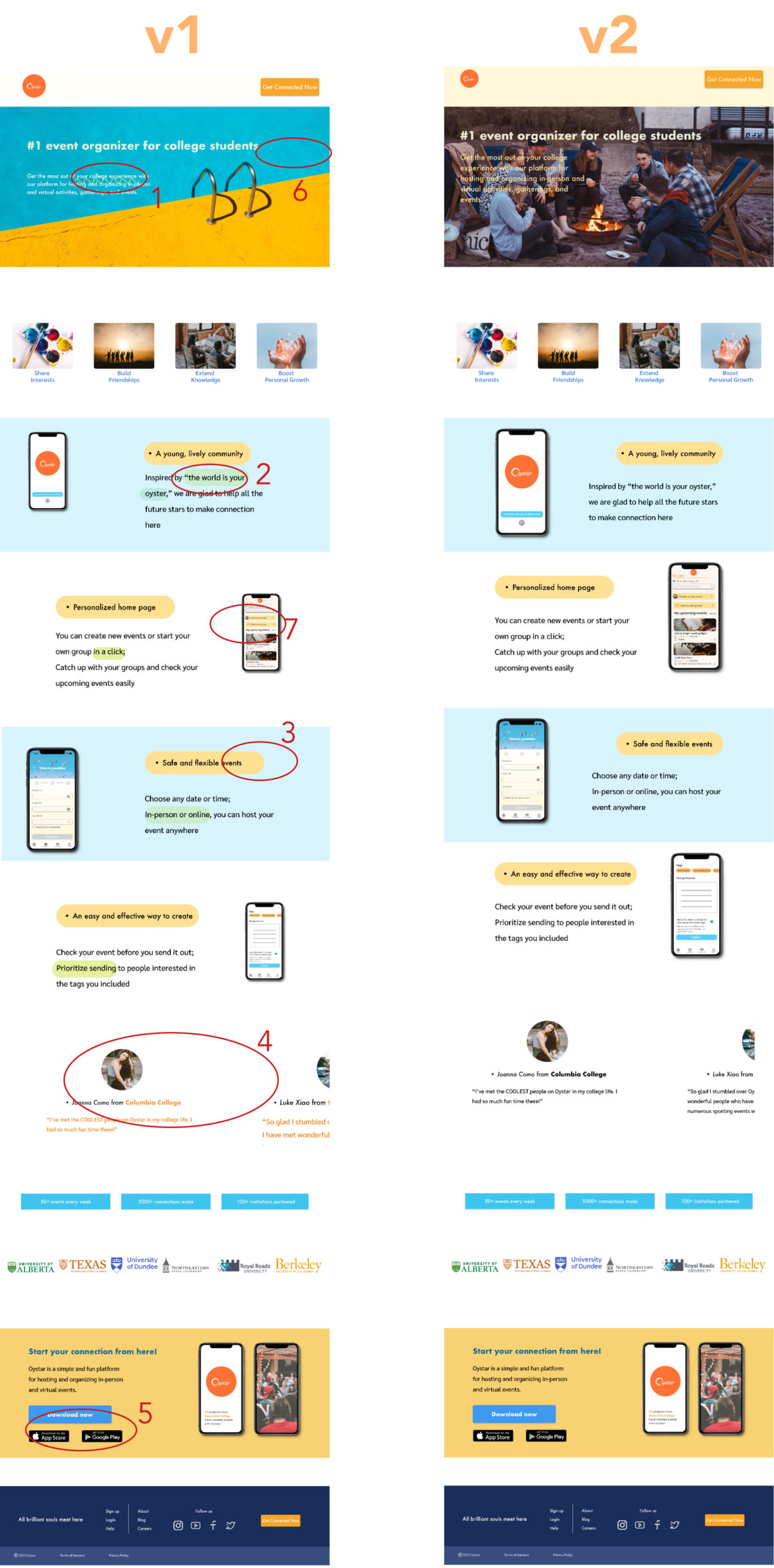
I first sketched two versions for my marketing website.
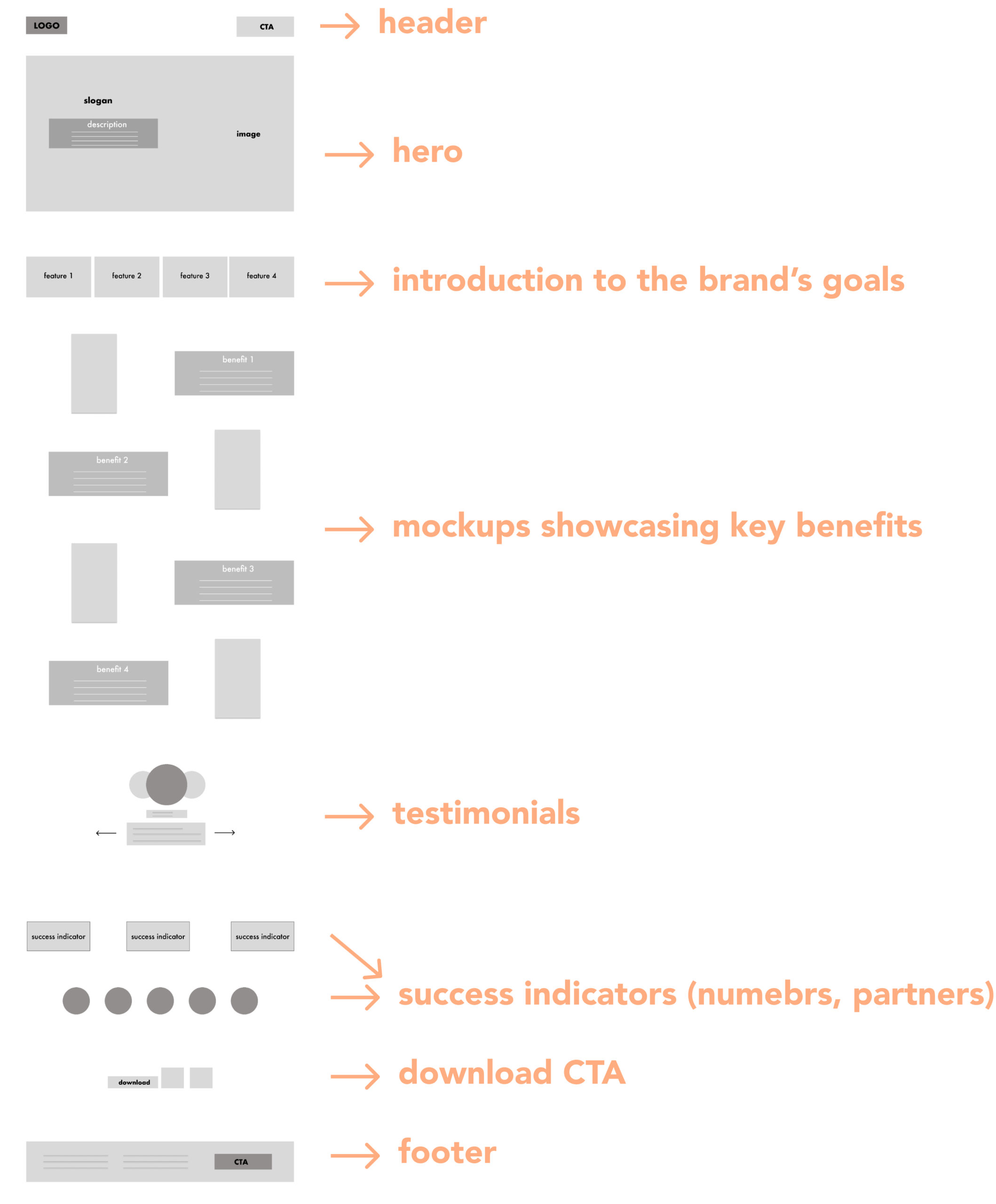
While version 1 is more tightly laid, version 2 is more loosely connected. After I revisited my UI Inspiration Board, I found the loose layout with asymmetrical design is more eye-catching, so I decided to go with version 3.
- Content Flow (desktop & mobile)

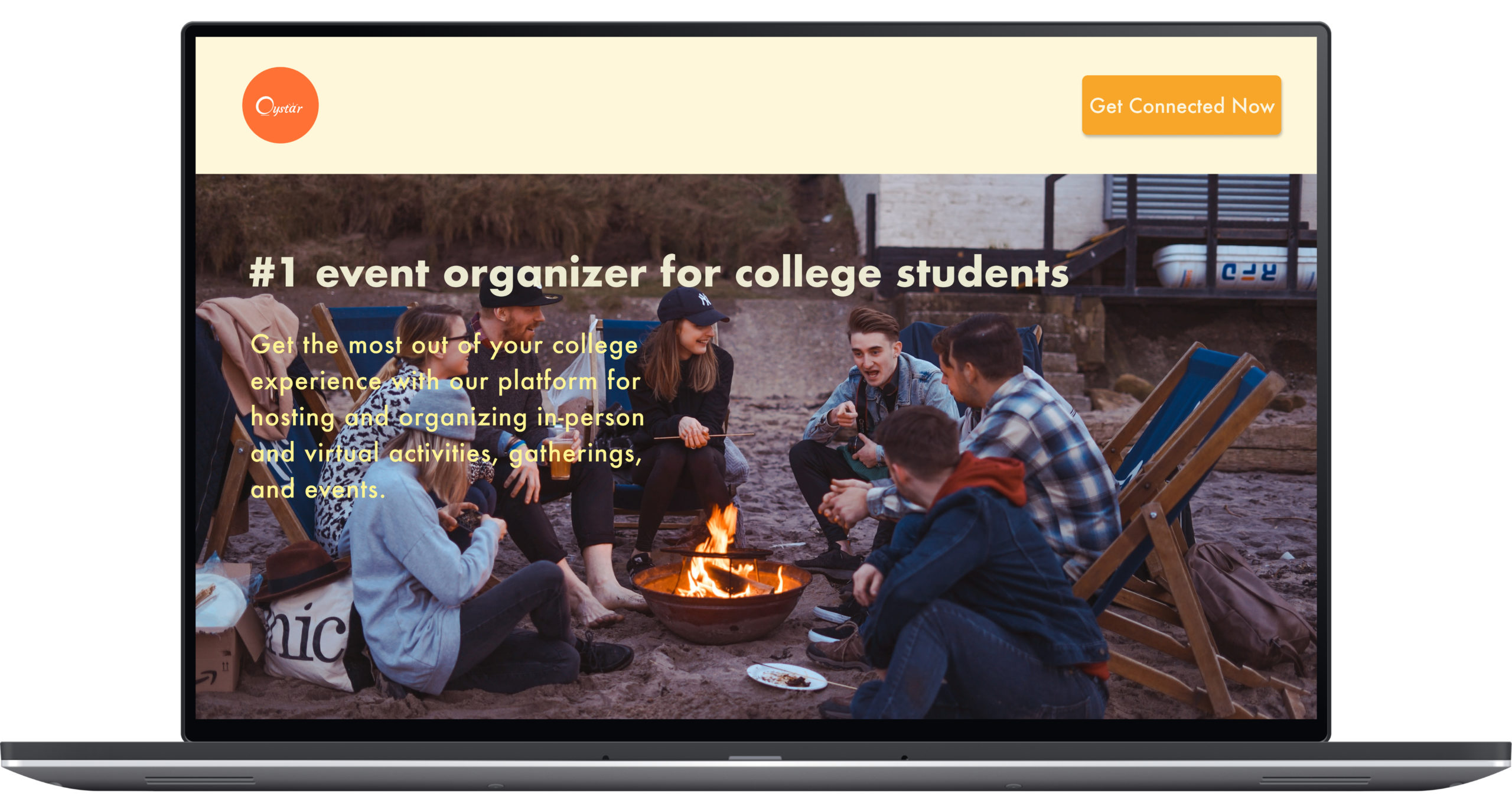
Desktop:
There are 7 sections on my marketing website, and each of them serves different functions to help users know more about our product and appeal to download.

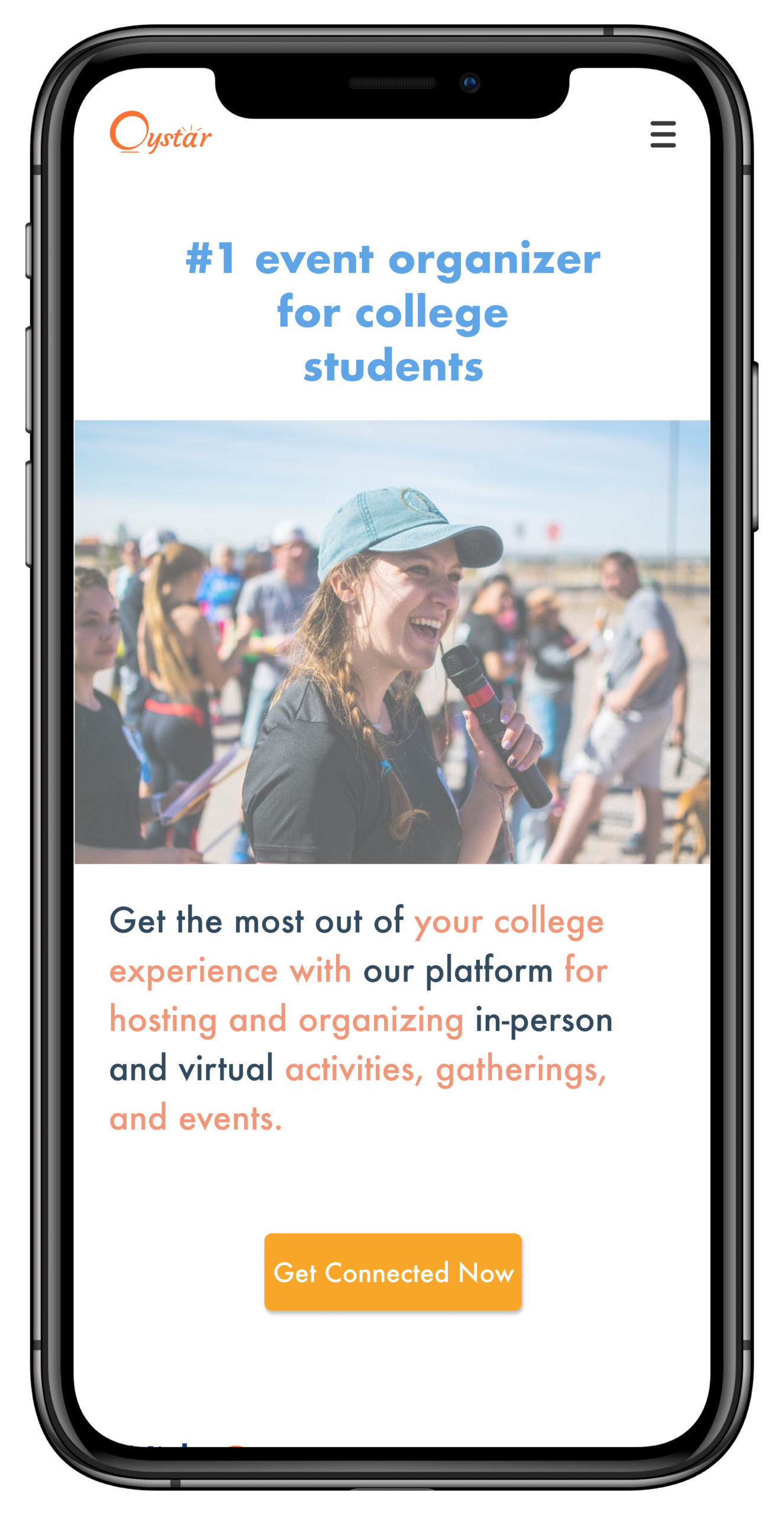
Mobile:
For the mobile version, I deleted or condensed certain parts (e.g. the number of mock-ups) to make the best of the space. Also, considering users’ memory load, I decided to reiterate the CTA buttons on the page.
- Iterations (desktop & mobile)

Desktop:
The first revision was made after the peer critique. I gained meaningful insights from other students. While some of the suggestions were applied immediately, I decided to postpone others after the second revision.

Mobile:
All suggestions from version 1 were applied for version 2.
- Final High-Fidelity Marketing Website


Conclusion
What differences have I made?
Design Impact
My design is for college students, so I would say people in this age group benefit most when using Oystar. For those who want to build more connections outside their small circles, Oystar provides them with the platform to find more like-minded people. For people who are new to the environment, like international students, instead of learning about the local culture from TV, they now have access to know more about the authentic culture around them via Oystar; they can choose to start with activities they are used to in the home country or step out of the comfort zone, participating in different types of activities and events with new friends.
Now it's time to reflect!
Key Learnings
Looking back at the starting point of this 8-week project, I gained so much valuable experience from searching for a problem space, narrowing down a How Might We question, to UI design and usability testing, and so on. However, the biggest takeaway for me is the enhanced understanding of human-centered design. It seems that there are so many tricks and traps in the designing process; a designer can easily fall into the rabbit hole and forget what he/she intended to do. What I should and will continue to do is to keep in touch with our customers, because only the users know what design is the good design, and they can provide the most practical and useful feedback.
Another thing is teamwork. I had been offered several opportunities to work in a team at Brainstation. While each designer has his/her own principles, I’m so glad that we were able to explore different design possibilities, implemented scaffolding, understand, and help each other every time.
Looking ahead...
Next Steps
- Conduct usability testing and draft design prioritization matrix;
- Refine the existing design flow and interactive animation;
- Practice translating interfaces from one platform to another.
Selected Works

Ocean WiseUX/UI Design丨4-day Sprint

OystarUX/UI Design丨Case Study
Get in touch with opportunities or just to say hi
